ノーコードでLPが作れるツールとして、私が一番推しているのは『SWELL』です。
SWELLはWordPressのテーマでありながら、LP作成ができる機能を備えている優れもの。この機能が素晴らしく、プロにお願いしたようなデザイン性の高いLPが作れます。正直、このLP機能を使うためにSWELLを購入してもいいぐらいです。
ですが、はじめは使い慣れず、素人っぽいデザインになってしまうかも知れません。そこで今回、プロ並みのデザインにするためのコツを3つご紹介します。
SWELLで綺麗なLPを作る3つのコツ
コツ1|すべてに「ワイドフル」を使う
LPを作る際は、すべてのブロックをワイドフルにします。背景色や背景画像も指定できるようになり、デザイン性が高くなるからです。「背景色あり」「背景色なし」と区切っていくことでメリハリのあるLPデザインになります。
もし、SWELLのLP機能を使っても綺麗なLPが作れないとしたら、それはワイドフルを使っていないことが原因かも知れません。
では実際にワイドフルをここで使ってみましょう。
ワイドフルは、背景色が付けられます。
(今はグレー色)

こんな感じで、幅広くしてコンテンツを載せられます。ページ幅は、「記事」「サイト幅」「フルワイド」から選べます。ちなみに今は「記事」の設定です。
ワイドフルは、背景に画像も入れられます。
カラー設定では、重ねる背景色と透明度も細かく設定できます。

背景の上にpig画像を乗せれば、写真の2枚重ねも可能です。
特にファーストビューに有効です。たとえば、以下のような感じで。

このように、背景のデザインの幅がぐっと上がります。
ワイドフルがデザイン性に及ぼす影響をなんとなくご理解いただけたでしょうか。
SWELLのLP機能は、このワイドフルを最大限生かせるからこそ意味があると私は思います。ワイドフルを使わないなら、「投稿」や「固定ページ」と大した違いはありません。わざわざLP機能を使う必要はないでしょう。
SWELLでLPを作るのなら、ワイドフルは必ず使いましょう。
コツ2|「デバイス制限」を使いこなす
SWELLで作るLPは、レスポンシブです。レスポンシブの最大のメリットは、パソコン、タブレット、スマホに応じて柔軟に調整してくれる点です。LPデザインをそれぞれ用意する必要がありません。
ただし、それがデメリットでもあります。
パソコン基準で作ったLPをスホまで見ると、文字がずれたり、画像が見づらくなったりします。
そのデメリットが顕著に表れるのがファーストビューです。一行15文字以上あるキャッチコピー、パソコンなら読めますが、スマホだと文字が小さすぎて読めなくなります。
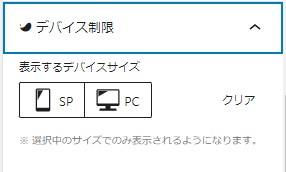
「デバイス制限」という機能を使えば、このデメリットを解消できます。
パソコン用とスマホ用のファーストビューをそれぞれ用意すれば、デバイスに応じて表示を変えられます。※タブレットには、パソコン用が適用されます。

では、実際にどう違うのか見てみましょう。


パソコンから見ている人は左の画像が、スマホから見ている人は右の画像が表示されたはずです。


このように、パソコン用とスマホ用の2パターンを用意しておけば、レスポンシブのデメリットは解消されます。
ちなみに、「デバイス制限」は画像に限らず、ほかのブロックにも使えます。
コツ3|「カラム」系を使いこなす
LPでは「右に写真、左にテキスト」といったように、左右にコンテンツを載せることがあります。この時に役立つのが「カラム」です。
SWELLには、ブロック機能に「カラム」と「リッチカラム」があります。「ブロックを分割する」という意味では同じなのですが、できることに違いがあります。
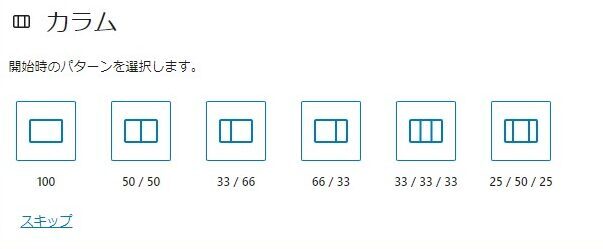
「カラム」の分割は、まず以下のパターンから選びます(カラム数は後から増やせます)。

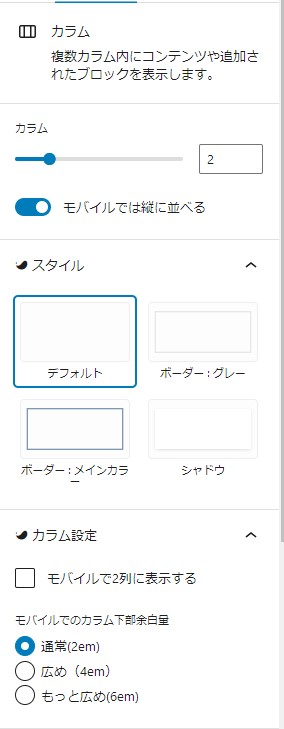
以下がカラムの機能です。

では、実際にカラムを使ってみましょう。
(以下は、ワイドフルの中にカラムを使ってます)
カラムを使った例(33/66)と(66/33)

写真は影付きやフォトフレームなどがあるよ
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。
背景色も変えられるよ
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。


テキストスタイルも豊富にあるよ
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。
カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。カラムを使った例を見せる文章。
このように、写真とテキストを左右に置くことによってイメージと理解が進みます。特にメリットや根拠を伝える時に有効です。
ほかにも、サービスメニューの紹介に使ったりもします。
カラムを使った例(33/33/33)

イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。

イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。

イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。イメージアイコンを上に載せて、下にサービス内容の概略を伝える。
カラムの中に画像を入れたり、見出しを入れたり、区切り線を入れたりできます。ちょっとしたことですが、見た目がぐっと良くなります。
次は「リッチカラム」の使い方を説明します。
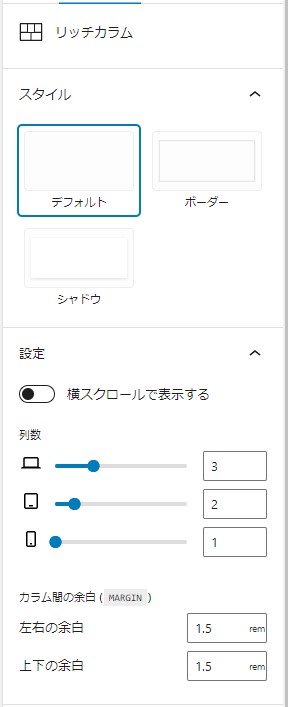
リッチカラムはカラムと大きく違う点は、各デバイスに応じて横に並べる数を自由に指定できること、横スクロール機能があることです。特にレビューが数多くある場合に役立ちます。
以下がリッチカラムの機能です。

では、例を見てみましょう。
リッチカラム|画像を載せた例(パソコンは横3枚、タブレットとスマホは横2枚に表示)



リッチカラム|画像を載せた例(横スクロール)








リッチカラム|テキストを載せた例(横スクロール)
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。テキストの例。スタイルも色々あるよ。
使い勝手は微妙に違いますが、「カラム」でできることは「リッチカラム」でもできます。表現幅を増やしたければ、リッチカラムに慣れておくといいでしょう。
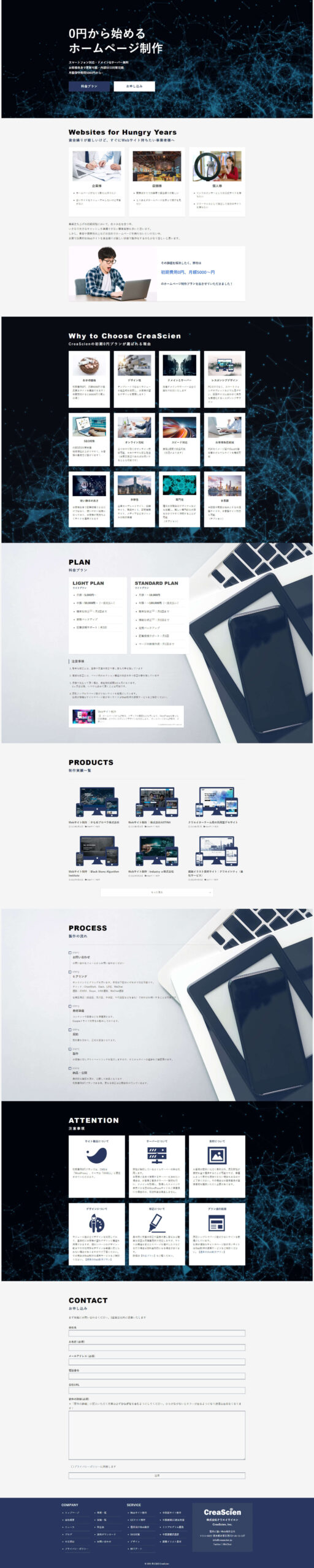
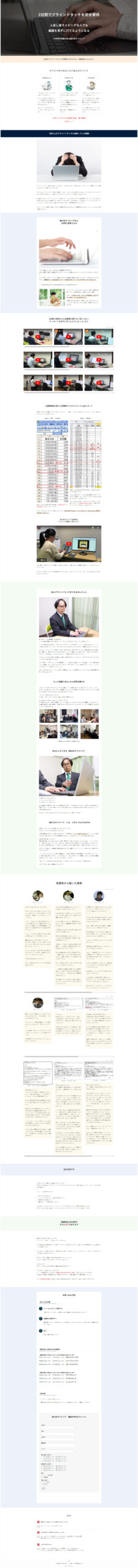
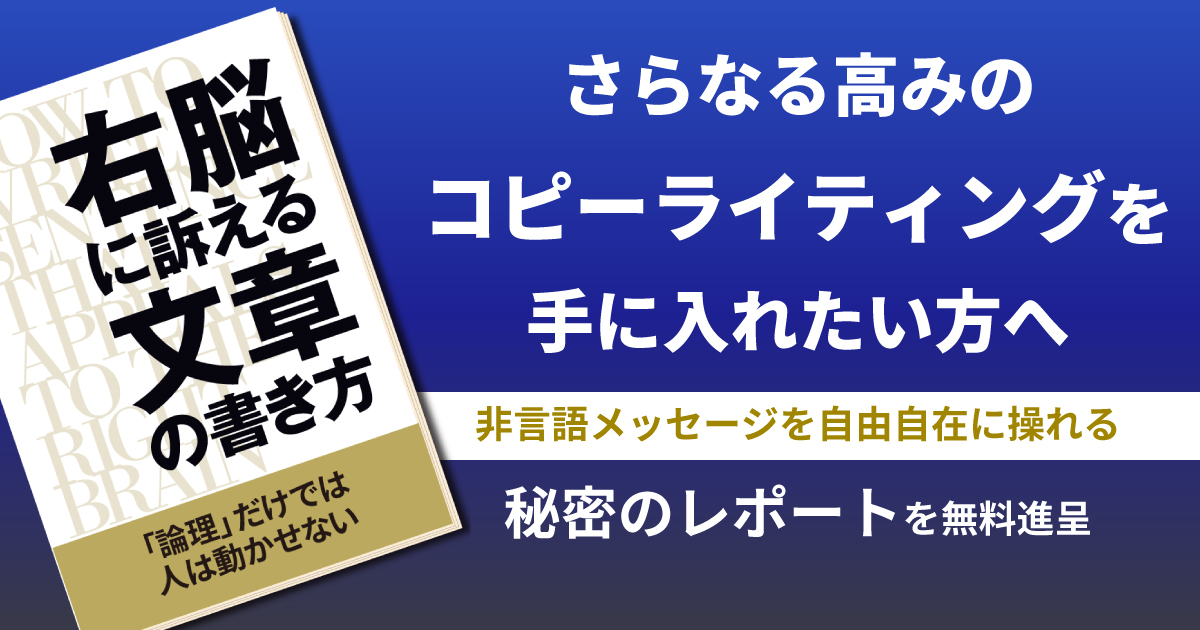
SWELLのLP事例
SWELLを使ったLPページをいくつかご紹介します。

まとめ
LPデザインを高めるうえで私が重要だと思うものを3つ(フルワイド・デバイス指定・カラム)を紹介しました。ほかにも便利な機能やテクニックはありますが、今回紹介した3つは要になります。これがしっかり使いこなせていないうちは、綺麗なLPは作れないでしょう。
紹介した機能を色々試してみてください。最短距離で綺麗なデザインができるようになるはずです。